
Découvrez Code With Me (version EAP) : l'outil pour le développement collaboratif de JetBrains | Le blog JetBrains

Découvrez Code With Me (version EAP) : l'outil pour le développement collaboratif de JetBrains | Le blog JetBrains

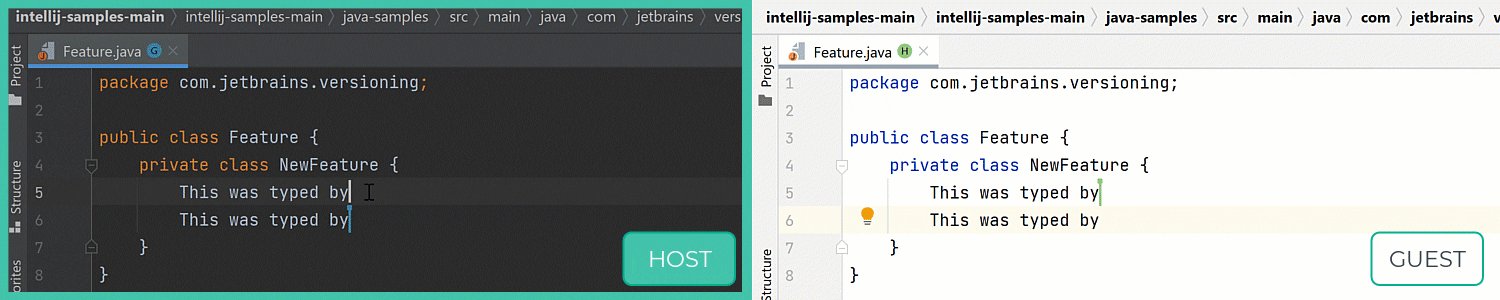
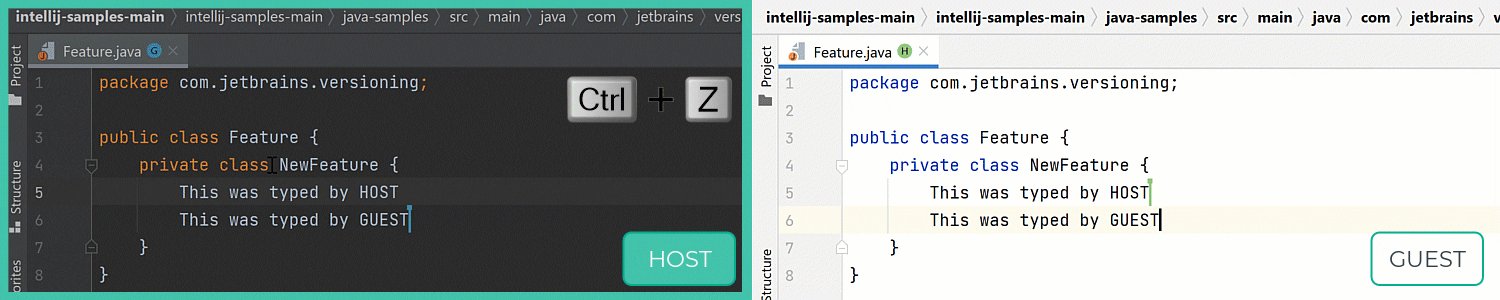
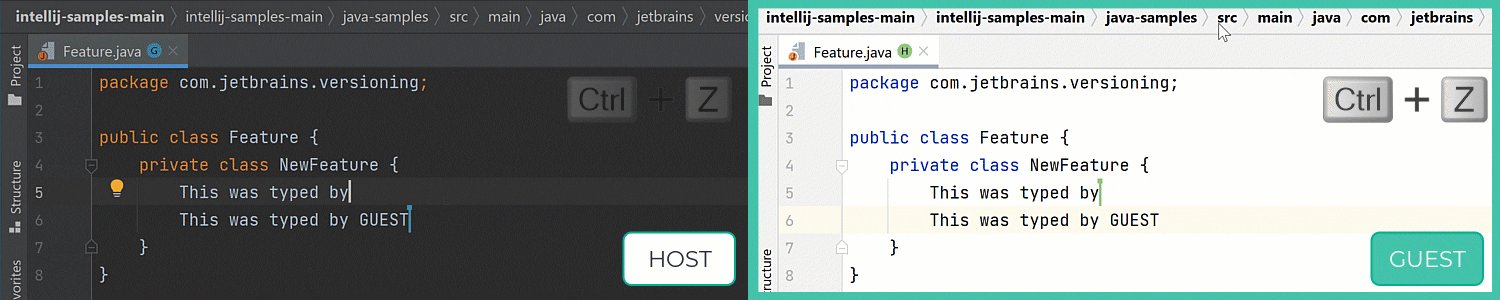
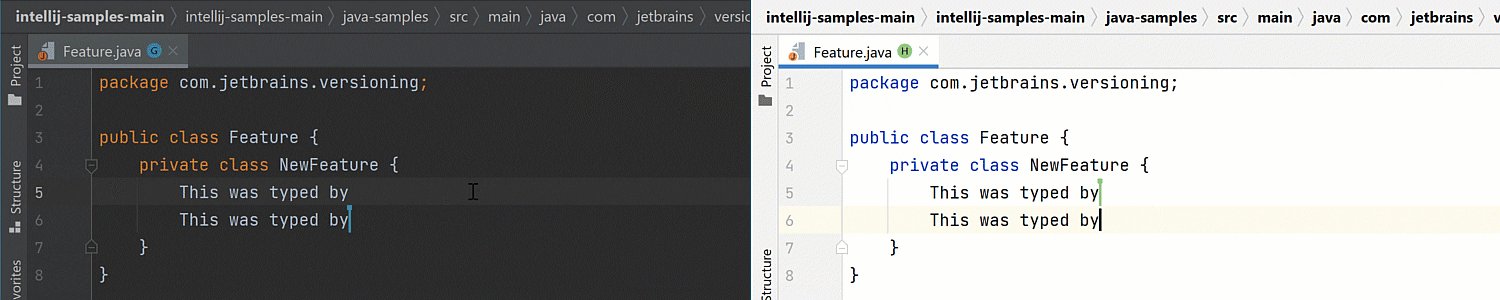
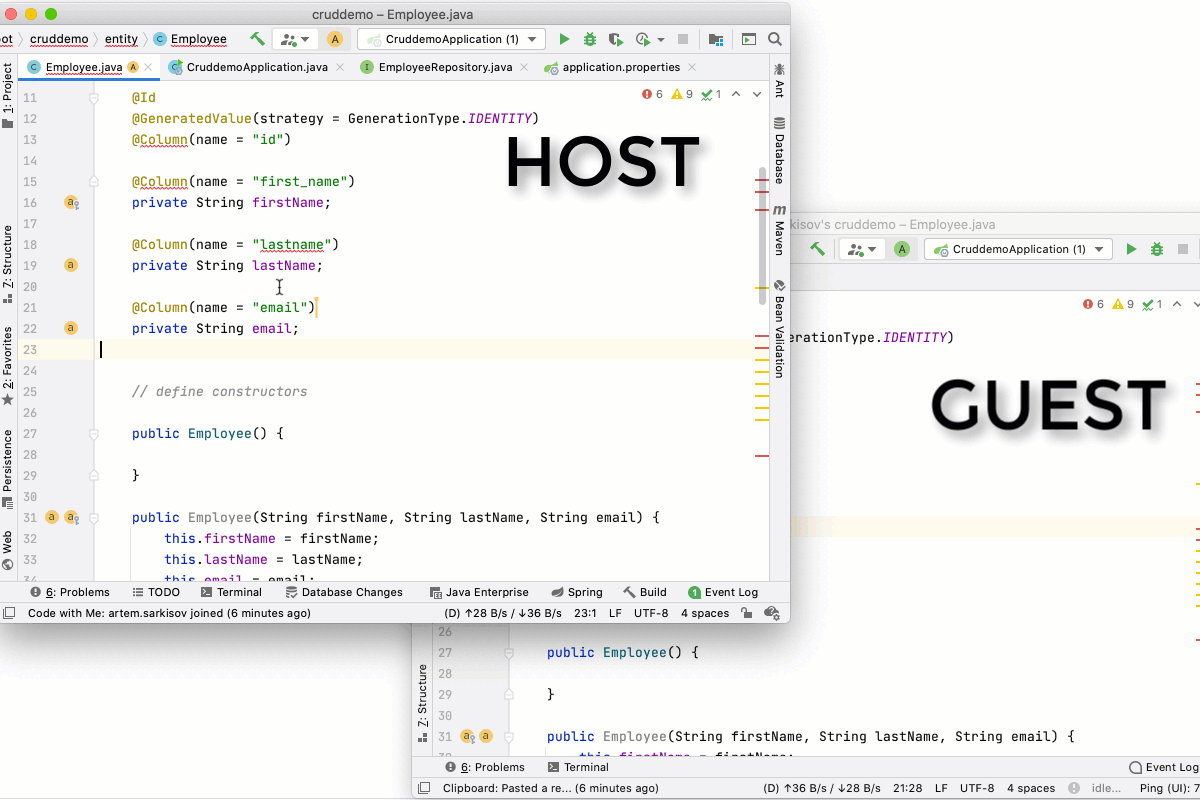
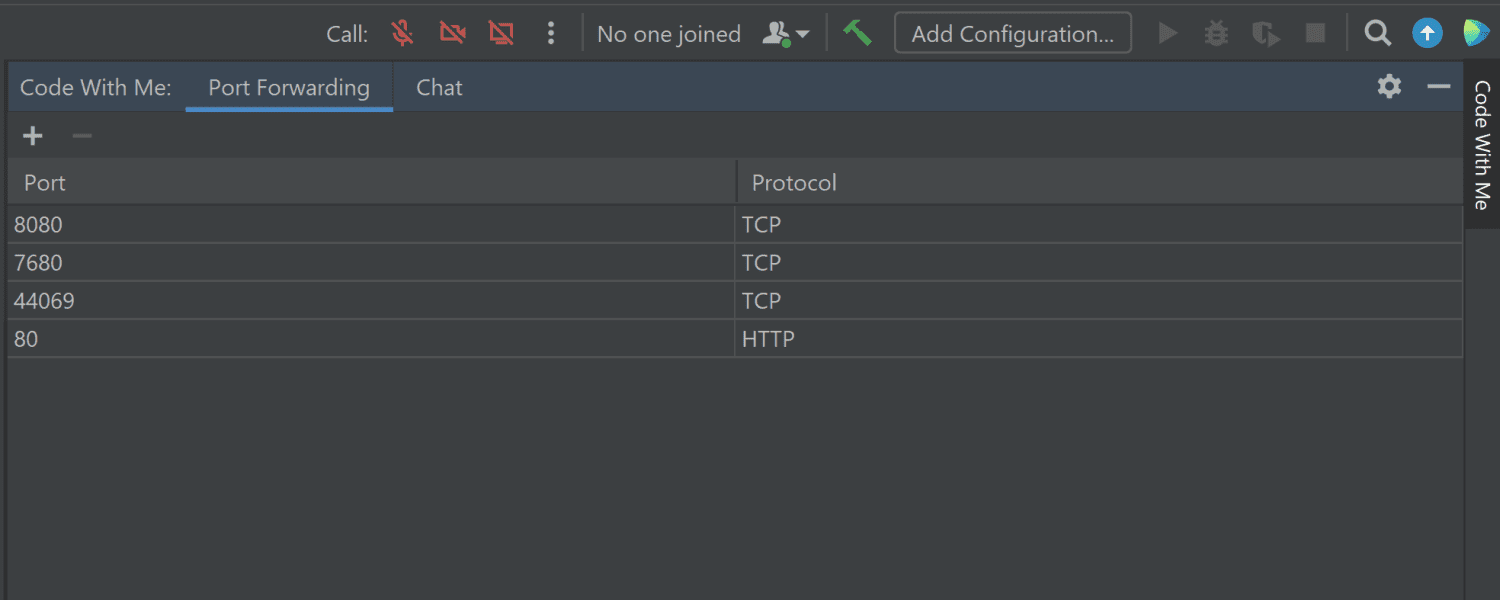
Code With Me 2021.2 est disponible : nouveautés et améliorations de l'outil de programmation en binôme et de codage collaboratif à distance de JetBrains